Difference between revisions of "Bipolariti"
(→Bipolariti) |
|||
| Line 57: | Line 57: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Bipolariti === | === Bipolariti === | ||
Revision as of 15:43, 7 April 2024
| Bipolariti | |
|---|---|
| Year Of Creation | 2023-2024 |
| Versions | |
| Current Version | 1.0 |
| Update Year | 2023-2024 |
| Wins/Losses | 1/1 |
| Information and Statistics | |
| Weight Class | BeetleWeight |
| Weapon Class | Vertical Spinner |
| Combined Wins/Losses | 1/1 |
| Weapon Speed | (RPM) |
| ("Temporary") | ("Temporary") |
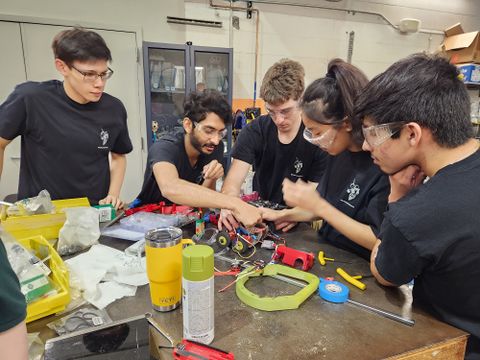
Welcome to the dedicated page unveiling the journey behind Bipolariti, a 3lb battlebot with dual oppositely spinning vertical disks. Designed and machined by Georgia Tech students of the RoboJackets organization, explore our design process, challenges, breakthroughs, and documentation through videos and imagery. From workshop inception to battlefield triumphs, delve into Bipolariti's story, celebrating the creativity and ingenuity behind its creation.
Competitions
UGA Spring Smash 2.0 - 3lb
- Results: Win/Loss: 1/1
- Bracket Style: Single Elimination
- Win against Finished Robot (Auburn Robotics Club)
- Finished robot showcased a horizontal undercutter. Their robot flipped Bipolariti upside down, and entangled its weapon in Bipolariti's "self-righting" hoops. After the unstick, both robots' weapon belts fell off. Bipolariti's driver reamined in better shape than Finished Robot's, leading to a win.
- Had Finished Robot not gone in for the second hit after they flipped Bipolariti, they never would have entagled themselves and failed their weapon system. Bipolariti won the match by unintentional entanglement.
- Loss against SnowStorm (TheNoLives)
- SnowStorm was a Peter Bar Kit bot using a vertical disk spinnter. Their robot quickly flipped Bipolariti twice, immediately ending the match.
- Bipolariti left the match nearly unscathed. Its lack of invertibility or self-righting ability was absolutely and supremely detrimental. Not only in that fight, but many others.
- Win against Finished Robot (Auburn Robotics Club)
- Bracket Style: Single Elimination
Version 1.0
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Problems
- (List of Problems, 1 per bullet point)
Good aspects
- (List of good aspects, 1 per bullet point)
Changes/Improvements
- (List of suggested improvements/changes, 1 per bullet point)
i want to show the image on the page, right now it is a url that leads to anothe place
ChatGPT
To display the image directly on the page instead of just a URL, you need to use the direct URL of the image file in the <img> tag. Let's integrate the image into your HTML code:
html Copy code
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Problems
- (List of Problems, 1 per bullet point)
Good aspects
- (List of good aspects, 1 per bullet point)
Changes/Improvements
- (List of suggested improvements/changes, 1 per bullet point)
Replace "https://i.ibb.co/NVmCcDS/20240314-213036.jpg" with the direct URL of your image file. After this change, the image should display directly on the page.
User what is the direct url iamge ChatGPT The direct URL of an image is the specific web address that directly points to the image file itself. In your case, you provided the URL https://i.ibb.co/NVmCcDS/20240314-213036.jpg, which is likely the URL of the webpage displaying the image rather than the direct URL of the image file.
To obtain the direct URL of the image file, you typically need to right-click on the image and select an option like "Copy image address" or "Copy image URL" depending on your web browser. This will give you the direct URL of the image file, which you can then use in the <img> tag to display the image directly on your webpage.
Once you have the direct URL of the image file, replace "https://i.ibb.co/NVmCcDS/20240314-213036.jpg" with the actual direct URL in the <img> tag. After this change, the image should display directly on the page. If you're having trouble obtaining the direct URL, feel free to provide more details, and I can assist you further.
User how to get the direct url image ChatGPT To get the direct URL of an image, you'll typically follow these steps using a web browser:
Visit the Webpage: Go to the webpage where the image is located.
Right-Click on the Image: Once you've located the image you want, right-click on it. This will bring up a context menu.
Copy Image Address/URL: In the context menu, look for an option that says "Copy image address" or "Copy image URL" (the wording may vary depending on your browser). Click on this option to copy the direct URL of the image to your clipboard.
Paste the URL: Now, you can paste the URL into your HTML code where you want to display the image.
Following these steps should allow you to obtain the direct URL of the image, which you can then use in your HTML code to display the image directly on your webpage. If you have any further questions or encounter any difficulties, feel free to ask!
User Bipolariti Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
Drive Motors (Drive Motor Name) Drive Motor Controllers (Drive Motor Controller Name) Weapon Motor (Weapon Motor Name) Weapon Motor Controllers (Weapon Motor Controller Name) Receiver Hobby King 2.4Ghz Receiver 6Ch V2 Remote Control Hobby King 2.4Ghz 6Ch Tx and Rx V2 Battery (Battery Name) (OTHER:) Problems (List of Problems, 1 per bullet point) Good aspects (List of good aspects, 1 per bullet poi
this shows up ChatGPT It seems like your HTML code is not properly formatted. Here's a corrected version of your code with the image properly displayed and the text structured:
html Copy code
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
Components
- Drive Motors: (Drive Motor Name)
- Drive Motor Controllers: (Drive Motor Controller Name)
- Weapon Motor: (Weapon Motor Name)
- Weapon Motor Controllers: (Weapon Motor Controller Name)
- Receiver: Hobby King 2.4Ghz Receiver 6Ch V2
- Remote Control: Hobby King 2.4Ghz 6Ch Tx and Rx V2
- Battery: (Battery Name)
Problems
- List of Problems, 1 per bullet point
Good aspects
- List of good aspects, 1 per bullet point
This code will display the image followed by the information about the creators, mentors, components, problems, and good aspects of Bipolariti. Make sure to replace (Drive Motor Name), (Drive Motor Controller Name), (Weapon Motor Name), (Weapon Motor Controller Name), and (Battery Name) with the actual names of the components. Similarly, replace List of Problems, 1 per bullet point and List of good aspects, 1 per bullet point with the respective content.
User 8.(3 pts) Bonus #1 Assume you are creating a new unchecked exception, called NewException. You want to create a method, named m1, that takes in either an instance of NewException, any subclasses of NewException, or any other exceptions that the Java compiler will not worry about at compile-time. What is the correct method header definition? 1 public void <T extends Throwable> m1 (T someException) ... 2 public void <T extends RuntimeException> m1 (T someException) ... 3 public void <T extends NewException> m1 (T someException) ... 4 public void <T extends Exception> m1 (T someException) .. ChatGPT The correct method header definition for creating a method named m1 that takes in either an instance of NewException, any subclasses of NewException, or any other exceptions that the Java compiler will not worry about at compile-time is:
java Copy code 4 public void <T extends Exception> m1 (T someException) ... Option 4 specifies that the method m1 accepts any subclass of Exception, which includes NewException and any other unchecked or checked exceptions.
User
or any other exceptions that the Java compiler will not
worry about at compile-time. ChatGPT Apologies for misunderstanding your question earlier. Considering that the method should accept any exception that the Java compiler will not worry about at compile-time, the correct method header definition would be:
java Copy code 2 public void <T extends RuntimeException> m1 (T someException) ... Option 2 specifies that the method m1 accepts any subclass of RuntimeException, including NewException and other unchecked exceptions. These exceptions are not checked at compile-time, meaning the compiler will not enforce the method to handle or declare them. Therefore, this option is suitable for your requirement.
User
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Problems
- (List of Problems, 1 per bullet point)
Good aspects
- (List of good aspects, 1 per bullet point)
Changes/Improvements
- (List of suggested improvements/changes, 1 per bullet point)
i want the image to show up on the page without it being a link. like i want to open the site and see the picture
ChatGPT
To display the image directly on the page without it being a link, you can simply use the <img> tag in your HTML code. Here's the updated version of your HTML with the image displayed directly:
html Copy code
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
<img src="https://i.ibb.co/NVmCcDS/20240314-213036.jpg" alt="Image Description">
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Problems
- List of Problems, 1 per bullet point
Good aspects
- List of good aspects, 1 per bullet point
Changes/Improvements
- List of suggested improvements/changes, 1 per bullet point
With this code, the image will be displayed directly on the page when it's opened, without being a link.
User give me a word that means not strong and not intimidating but put in the cotezt of a fight deadly
3 / 3
ChatGPT A word that fits the context of a deadly fight and means "not strong" or "not intimidating" could be "vulnerable." In the context of a fight, it suggests a lack of strength or defense, making one susceptible to harm or defeat.
User
Problems
- (List of Problems, 1 per bullet point)
- Wide and narrow horizontal wheel base made steering difficult. Turning was extremely sensitive, and consistently driving straight forward was nearly impossible.
- Lack of invertibility/self-righting mechanisms were a critical failure, since bots are almost guaranteed to be flipped in any match. Using a vertical spinner itself, Bipolariti risked flipping itself over every time made contact with its weapon. Essentially, in order to not get flipped over and lose the match, Bipolariti had to masterfuly manuver dodge each and every one of its opponent's attacks while
- Small weapon disks provided little bite. With the inclusion of the "self-righting" hoops, the weapon disk clearance decreased even more. Compared to the many other competitive 3lb battlebots, Bipolariti's weapon was not intimidating.
fix typos ChatGPT Certainly! Here's the revised version with corrected typos:
markdown Copy code
Problems
- Wide and narrow horizontal wheelbase made steering difficult. Turning was extremely sensitive, and consistently driving straight forward was nearly impossible.
- Lack of invertibility/self-righting mechanisms was a critical failure, since bots are almost guaranteed to be flipped in any match. Using a vertical spinner itself, Bipolariti risked flipping itself over every time it made contact with its weapon. Essentially, in order to not get flipped over and lose the match, Bipolariti had to masterfully maneuver to dodge each and every one of its opponent's attacks.
- Small weapon disks provided little bite. With the inclusion of the "self-righting" hoops, the weapon disk clearance decreased even more. Compared to many other competitive 3lb battlebots, Bipolariti's weapon was not intimidating.
I've corrected the typos in "wheelbase," "was," and "maneuver." If there are any other adjustments you'd like, please let me know!
User
- Wide and narrow horizontal wheelbase made steering difficult. Turning was extremely sensitive, and consistently driving straight forward was nearly impossible.
- Lack of invertibility/self-righting mechanisms was a critical failure, since bots are almost guaranteed to be flipped in any match. Using a vertical spinner itself, Bipolariti risked flipping itself over every time it made contact with its weapon. Essentially, in order to not get flipped over and lose the match, Bipolariti had to masterfully maneuver to dodge each and every one of its opponent's attacks while being careful about dealing damage back.
- Small weapon disks provided little bite. With the inclusion of the "self-righting" hoops, the weapon disk clearance decreased even more. Compared to many other competitive 3lb battlebots, Bipolariti's weapon was not intimidating.
- A Wide rectangular bottom plate held the entire machine together. After weight saving, the center of the rectagular base, was concerningly thin, making it vulnerable to being snapped in half.
fix the syntax only to make it read better ChatGPT Here's the revised version with improved syntax:
markdown Copy code
- The wide and narrow horizontal wheelbase made steering difficult. Turning was extremely sensitive, and consistently driving straight forward was nearly impossible.
- The lack of invertibility/self-righting mechanisms was a critical failure. Since bots are almost guaranteed to be flipped in any match, Bipolariti risked flipping itself over every time it made contact with its weapon due to using a vertical spinner. Essentially, to avoid being flipped over and losing the match, Bipolariti had to masterfully maneuver to dodge each and every one of its opponent's attacks while also being careful about dealing damage back.
- The small weapon disks provided little bite. With the inclusion of the "self-righting" hoops, the weapon disk clearance decreased even more. Compared to many other competitive 3lb battlebots, Bipolariti's weapon was not intimidating.
- A wide rectangular bottom plate held the entire machine together. After weight saving, the center of the rectangular base was concerningly thin, making it vulnerable to being snapped in half.
I've made adjustments to improve readability and coherence while maintaining the original content. Let me know if there are any other changes you'd like to make!
User
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Bipolariti
Created by: Johnathan Fisher, Yeji Han, Ethan Jones, Liam Long, Adal Velaquez
Mentors: Mihi Nagaraj, Mesum Zaidi
| Drive Motors | (Drive Motor Name) |
| Drive Motor Controllers | (Drive Motor Controller Name) |
| Weapon Motor | (Weapon Motor Name) |
| Weapon Motor Controllers | (Weapon Motor Controller Name) |
| Receiver | Hobby King 2.4Ghz Receiver 6Ch V2 |
| Remote Control | Hobby King 2.4Ghz 6Ch Tx and Rx V2 |
| Battery | (Battery Name) |
| (OTHER:) |
Problems
- The wide and narrow horizontal wheelbase made steering difficult. Turning was extremely sensitive, and consistently driving straight forward was nearly impossible.
- The lack of invertibility/self-righting mechanisms was a critical failure. Since bots are almost guaranteed to be flipped in any match, Bipolariti risked flipping itself over every time it made contact with its weapon due to using a vertical spinner. Essentially, to avoid being flipped over and losing the match, Bipolariti had to masterfully maneuver to dodge each and every one of its opponent's attacks while also being careful about dealing damage back.
- The small weapon disks provided little bite. With the inclusion of the "self-righting" hoops, the weapon disk clearance decreased even more. Compared to many other competitive 3lb battlebots, Bipolariti's weapon was not intimidating.
- A wide rectangular bottom plate held the entire machine together. After weight saving, the center of the rectangular base was concerningly thin, making it vulnerable to snapping in half.
Good aspects
- Bipolariti's speed rivaled those of top competitive 3lb robots. Although steering was difficult, with enough practice, Bipolariti's driver could out-maneuver many of its opponents.
- Single-toothed 1/2 inch AR-500 weapon disk. Handled many head-on collisions with other vertical and horizontal spinners exceptionally.
- 3D-printed TPU (thermoplastic polyurethane) plastic armor allowed for realtively easy replacement and adjustment.
Changes/Improvements
- Attempted to solve Bipolariti's self-righting issue with strips of LDPE (low density polyethylene) plastic that would roll the bot onto its wheels when Bipolariti eventually flipped. However, even after heat treatment the plastic was too flexible and easily collasped, proving insufficient and inadequate.
Major Events/Pivotal Moments
- Friday, March 22nd: Fire #1
- One of the BadAss weapon motors caught on fire.
- Thursday, March 28th: Fire #2
- Drive ESC caught on fire.
See also
Notes:
(random joke, optional)
(Naming inspiration, optional)
(Names of original builders)